アーキテクチャコンセプト
領域毎にシステムコンポーネントとして分割することで、単体のシステムコンポーネントについて開発者に求められる技術領域を縮小化して、開発の難易度や導入の敷居を下げると共に、領域毎に専門性の高い個別のチームをアサインすることで、品質の高いアプリケーションをより速く開発することを目指します。

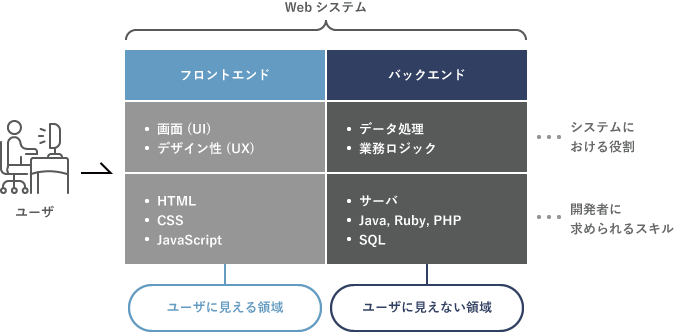
フロントエンド
フロントエンドは、ユーザが利用するWebサイト・システムの視覚的な部分(画面)を実装する技術領域を指します。
開発は、HTML によるマークアップ、CSS によるスタイリング、そして JavaScript による動きのある表現の作り込みがメインになります。
フロントエンド開発者に必要な主な技術・知識
| 開発言語 | ・HTML ・CSS ・JavaScript |
|---|---|
| フレームワーク/ライブラリ | ・Vue.js ・nuxt.js |
| 動作環境 | ブラウザ |
| その他 | ・HTTP/HTTPSプロトコルに関する知識 ・Ajax通信に関する知識 |
バックエンド
バックエンドは、ユーザの目には見えないWebサイト・システムの裏側のデータ処理や業務ロジックを実装する技術領域を指します。
開発は、サーバサイドプログラミング言語による処理の定義、SQL言語によるデータベース (RDBMS) への問い合わせ定義等がメインになります。
バックエンド開発者に必要な主な技術・知識
| 開発言語 | ・Java 11 ・SQL |
|---|---|
| フレームワーク/ライブラリ | ・Spring Framework |
| データベース | ・Microsoft SQL Server |
| 動作環境 | ・サーバ(Linux) |
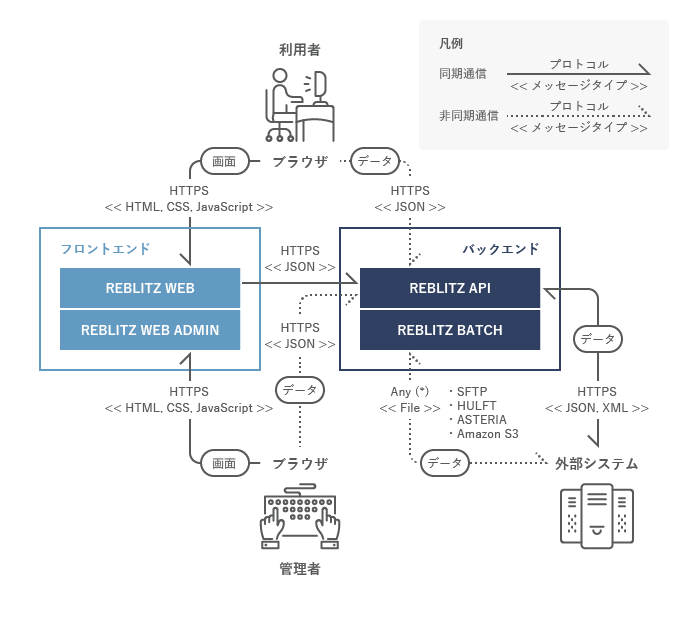
システム構成
REBLITZはシステムを複数のシステムコンポーネントに分割して構成しています。
フロントエンド領域は、ブラウザを介して利用者・管理者といった「人」に画面を提供するコンポーネントで構成されており、バックエンド領域は、API連携やファイル連携によって、システムにデータを入出力する機能を提供するコンポーネントで構成されています。

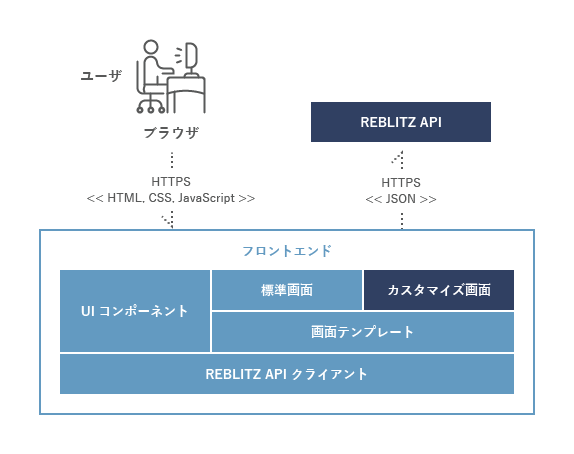
<フロントエンド構成>
フロントエンドは、「REBLITZ WEB」「REBLITZ WEB ADMIN」にて構成されています。
| REBLITZ WEB | システムの利用者向けのユーザインタフェース(画面)を提供するコンポーネントです。サービスを利用するための画面群として構成されます。 例:ECサイト |
|---|---|
| REBLITZ WEB ADMIN | システムの管理者向けのユーザインタフェース(画面)を提供するコンポーネントです。サービスを管理・運営するための画面群として構成されます。 例:システム管理画面 |

UIコンポーネント:画面に配置する各種パーツ(ボタン・テキスト・入力フォーム等)
画面テンプレート:管理画面のレイアウトパターンを一般化し、簡単な設定ファイルで構築できるようにしたテンプレート
REBLITZ API クライアント:REBLITZ APIに接続するためのJavaScriptクライアントライブラリ
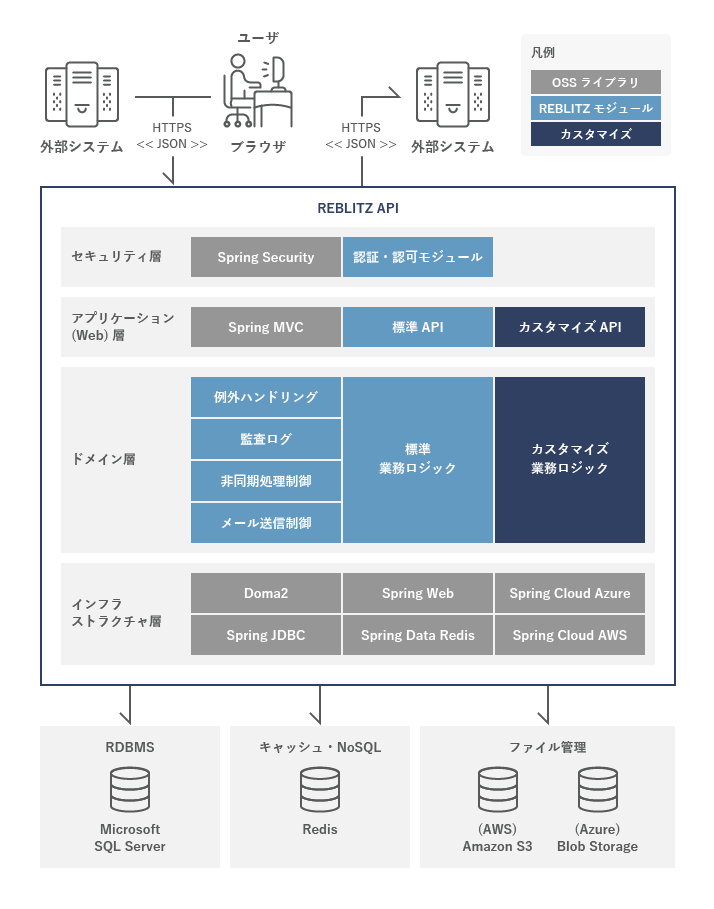
<バックエンド構成>
REBLITZ API
システムに対する各種データ操作(登録, 照会, 更新, 削除)を Web API として提供するコンポーネントです。
ユーザや外部システム等からのリクエストに対して、認証・認可や例外ハンドリング、監査ログ、非同期処理制御、メール送信制御などの処理を実行します。

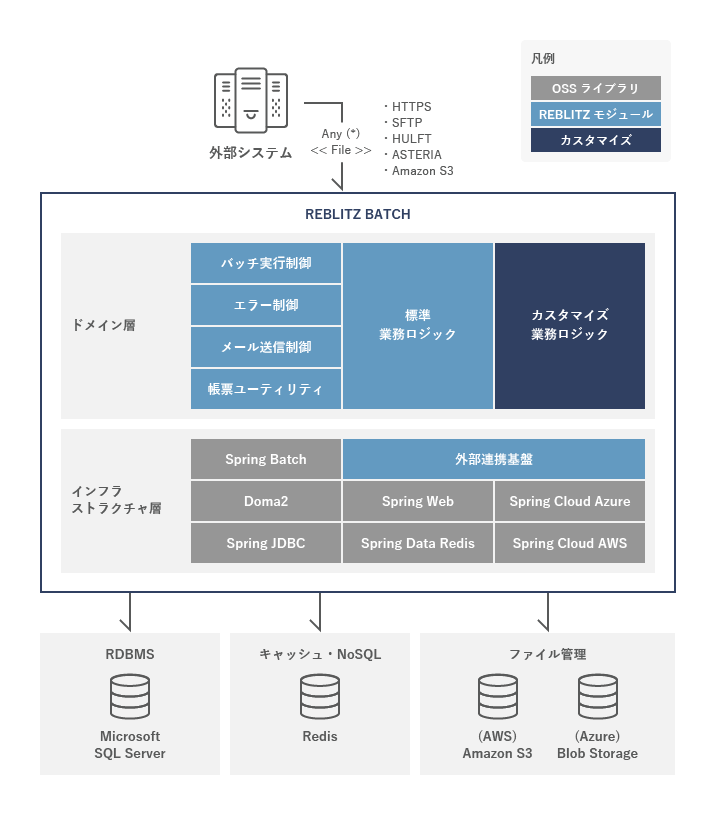
REBLITZ BATCH
バッチ処理(定期的に実行する処理)や、実行に時間の掛かる処理を非同期処理として実行するコンポーネントです。

REBLITZ 導入事例
日本のマーケットや商慣習を理解し、変化の激しい時代におけるビジネスの課題に応え、
サービスを拡張させる仕組みを生み出すREBLITZ(リブリッツ)の導入事例をご紹介いたします。

目指したのは最先端のオフィスビルに相応しい
「BtoBtoE」という価値提供
三井不動産株式会社様では常に新しい付加価値を提供できるオフィスビルの在り方を考え、働く人々が快適に過ごせるオフィスビルを実現すべく、テナント企業向け会員制施設・サービス「mot. 三井のオフィス for Tomorrow / Mitsui Office for Tomorrow」を構築しました。
REBLITZ(リブリッツ)に関するお問い合わせ
システム開発のご相談はこちらからお問い合わせください。

お電話でのお問い合わせ03-6432-0346(受付時間:平日 9:30~18:30)
